111 minutes
Services
Cybersec
Legacy systems
Integration partner
Dedicated teams
Project Management and Business Analysys
Custom development services
We build highload software solutions with complex architecture, addressing your current business needs.
ITPaaS
Optimisation and management of IT processes with the goal of accelerating your time-to-market, enhancing efficiency and reducing operational expenditure through outsourcing.
Cybersec
Regulatory Compliance,Cybersecurity Audits,Data Protection,Compliance Certification,AI Integration
Legacy systems
Planned migration from legacy solutions to modern enterprise platforms.
Integration partner
We cover integration complexities, allowing your core team to concentrate on product development, reducing costs and minimising disruption. Our experience includes various SWIFT and SEPA API, Open Banking, Plaid, IBM Integration Bus, MuleSoft, TIBCO, etc.
Dedicated teams
We offer dedicated expert teams designed for seamless integration with your existing capabilities. This includes strengthening core teams during periods of rapid expansion, providing single staff augmentation to address specific skill deficiencies without necessitating long-term commitments – yielding cost and time efficiencies by obviating costly recruitment and protracted onboarding processes.
Project Management and Business Analysys
We ensure project efficiencies by applying best practices and our learnings across Agile, Scrum and PRINCE2 methodologies.
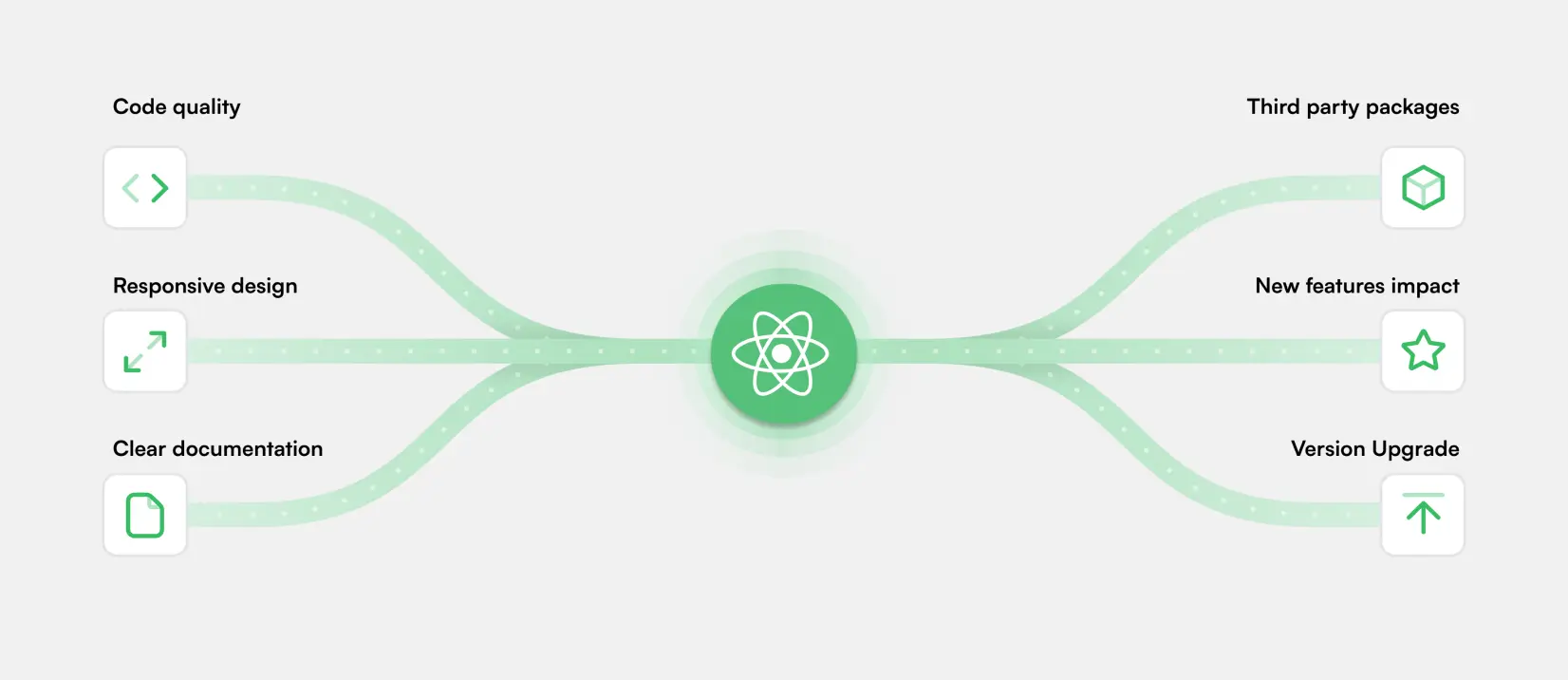
React JS
We craft dynamic and interactive user interfaces with React JS to improve app performance and help you stay ahead of the curve.
Node JS
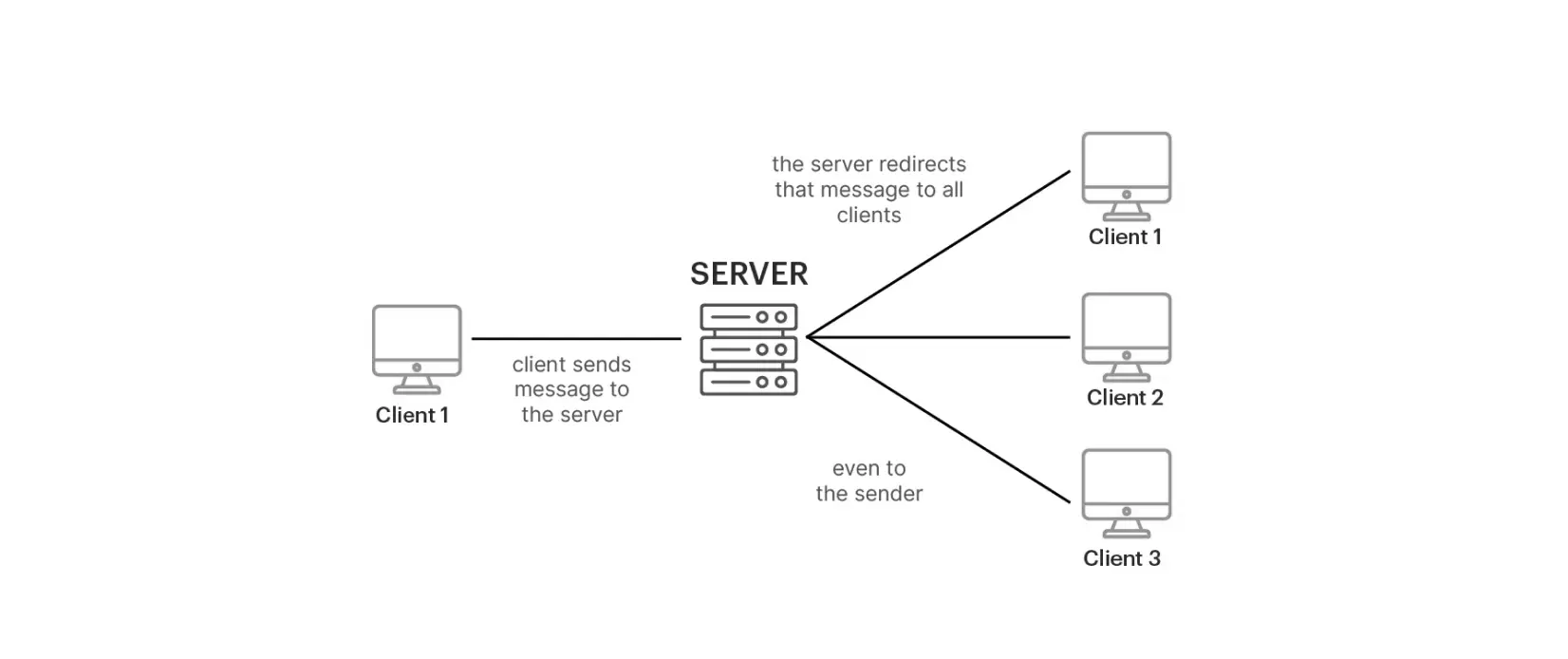
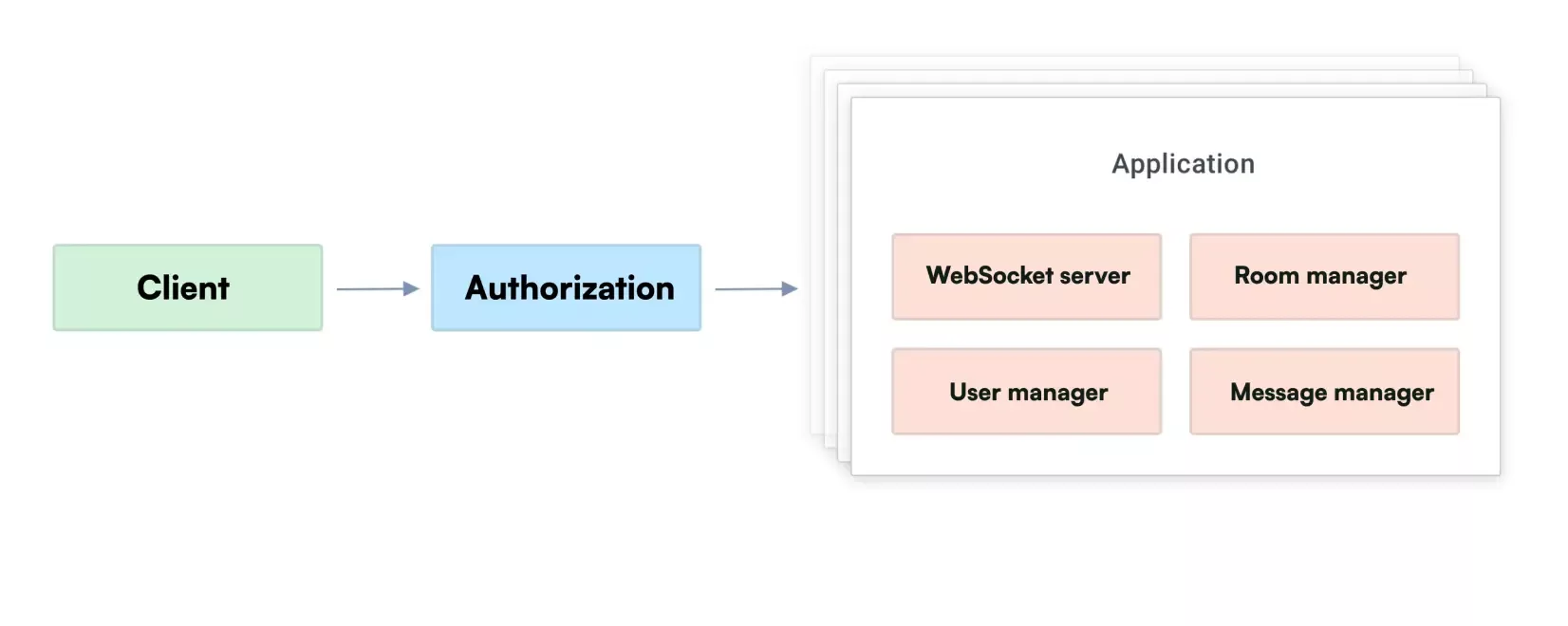
With the help of Node JS, we build fast, scalable and powerful solutions, including web servers, APIs and real-time apps.
Flutter
By using this cross-platform framework, we create natively compiled solutions for iOS and Android with a single codebase with eye-catching UI designs.
Java
A versatile, platform-independent programming language widely used for enterprise systems, mobile apps, and large-scale backend development.
.NET
A powerful Microsoft framework for building secure, scalable, and cross-platform applications, supporting both cloud and on-premise solutions.
C#
An object-oriented language designed for simplicity and efficiency, ideal for developing modern applications, from web to game development.
AWS
Amazon Web Services provides on-demand cloud infrastructure, offering scalable compute, storage, and AI-driven services globally.
Azure
Microsoft Azure delivers a comprehensive cloud platform with integrated tools for application hosting, data management, and AI solutions.
Google Cloud
A robust cloud ecosystem enabling data-driven innovation with advanced AI, machine learning, and secure global infrastructure.
Python
A flexible, easy-to-learn language used for automation, AI, data science, and building scalable web applications.
Web solutions
Empower your business with apps that reduce costs on maintaining departments.
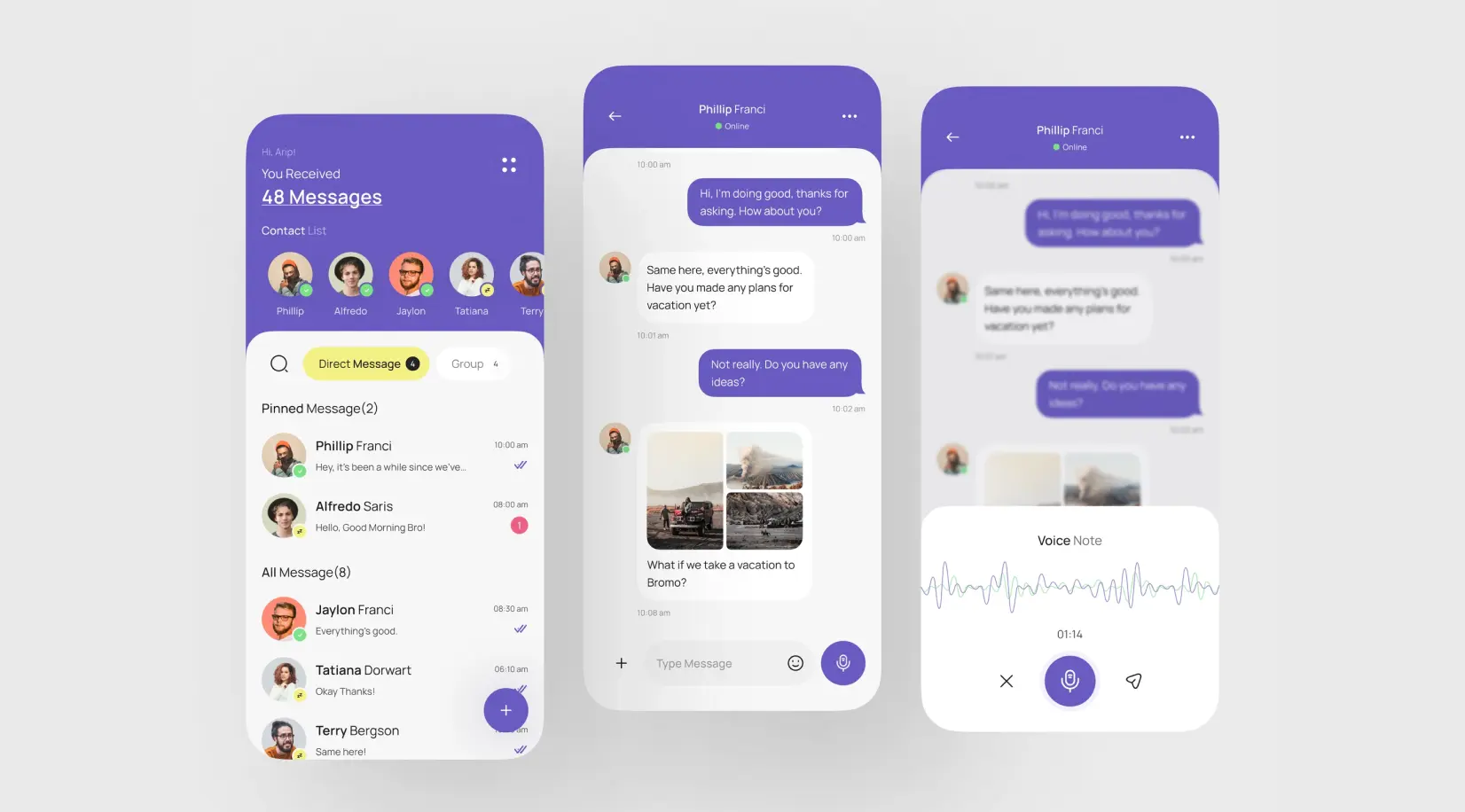
Mobile
Deploy industry-tailored web apps that engage clients and help you offer expanded services.
Cloud Solution
Help your customers safely manage and migrate their data to powerful cloud-based software.
ATM
Download our presentation about our ATM solution
KYC/KYB/AML platform